02 細部の詳細 −脚間接を描く−
「第5章の2」で作成したパスのラインは、第一間接こそ分離して描きましたが、第二間接は省略してそのまま1本のパスで描いています。これはパスの線を描く上で複数に分けるより本数を減らしたほうが綺麗な連続線が描けるからと言う理由ですが、その為下絵にはあった第二間接が当然ながら今のこの絵では省略されてしまっています。 ということで、ここでは失われた第二関節を再び復活させてみることにしましょう。
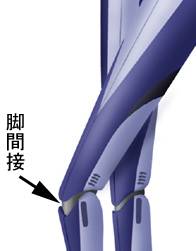
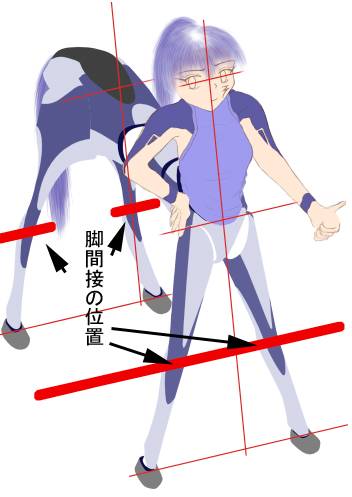
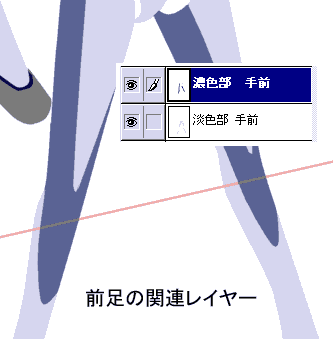
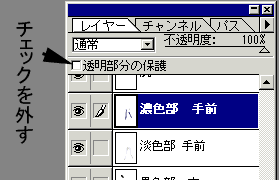
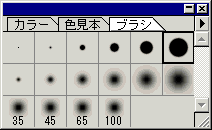
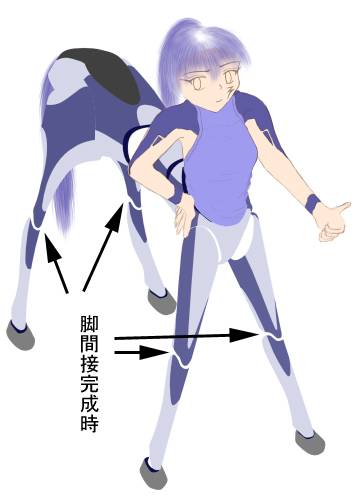
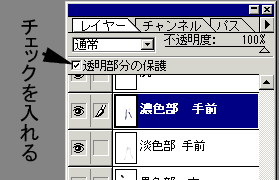
 図1:キャラクターの脚間接 一応、他のイラストの同キャラから、脚関節の形状と位置を大体把握しておきます。 こんな感じですね。  図2:脚関節の位置を定める   図3:使うレイヤーの設定を変更する さて、ここでは前足の第二関節を描いてみます。 「第5章の5」で、完成したレイヤーには全て[ 透明部分の保護 ]がチェックされていますが、これを一時的に解除して編集ができるようにします。 この[ 透明部分の保護 ]機能が、絵の描かれていない部分にブラシを走らせてもそこを保護して描画しない機能であるということは前章で説明しましたが、実はこの機能はチェックしていると描かれた部分を削除することも出来なくなるのでまぁ、当然と言えば当然ですね。 ラインを消すんですから。   図4:消しゴムの設定 「  」消しゴムツールを実際に描かれたパーツを削除しますが、ここでもタブレットの筆圧感知機能は邪魔なだけなので、「筆圧感知機能」はチェックを外しておきます。 また、ウェットエッジなどの設定も必要ないでしょう。 不透明度は100%に指定しておけば、タブレットの筆圧機能に限らず、消しゴムの通過した部分は完全に消去されます。 」消しゴムツールを実際に描かれたパーツを削除しますが、ここでもタブレットの筆圧感知機能は邪魔なだけなので、「筆圧感知機能」はチェックを外しておきます。 また、ウェットエッジなどの設定も必要ないでしょう。 不透明度は100%に指定しておけば、タブレットの筆圧機能に限らず、消しゴムの通過した部分は完全に消去されます。
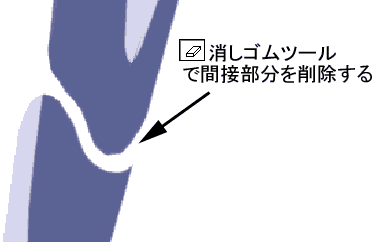
 図5:消しゴムで間接を作成 実際に間接部分を作成するために消しゴムで削除します。 なんだかこの削りかただと全然立体感があるように見えない・・・というか実際全然立体感無いんですが、この辺は詳細の陰影をつけるときに補完していくので今のところは深く考えずに、見えている部分の切れ込みを入れるようにしています。  図6:全身 4本ともの脚に同じように間接の切れ込みを追加します。  図7:修正したレイヤーを再び保護する 最終的に修繕が完了したら、再び透明部分の保護(詳細)をチェックします。 キャプチャした画像は Adobe Photoshop4.01 のものです |