02 パスラインの基礎部描画
|
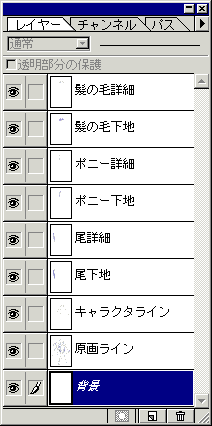
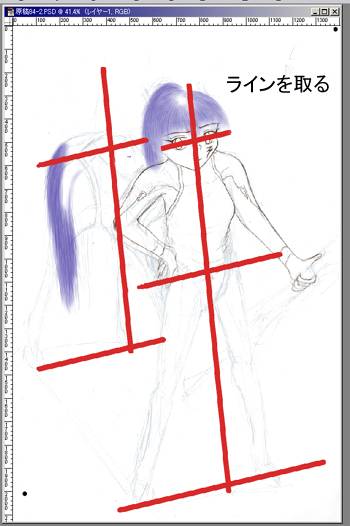
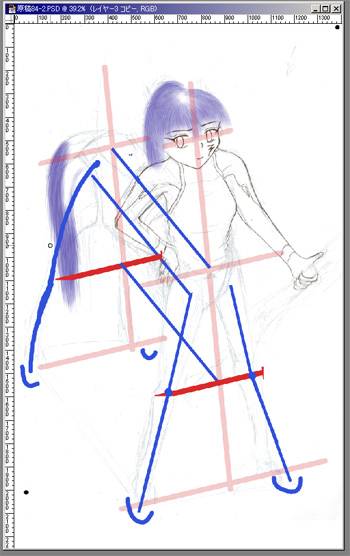
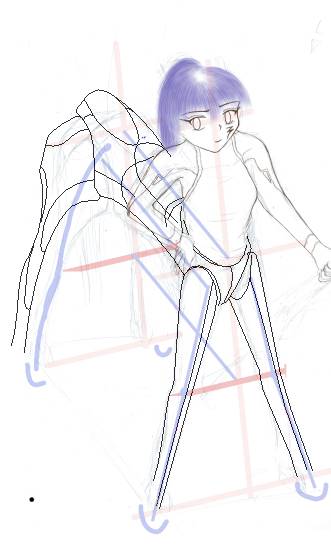
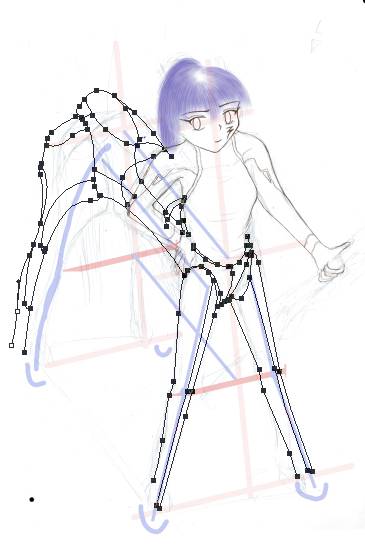
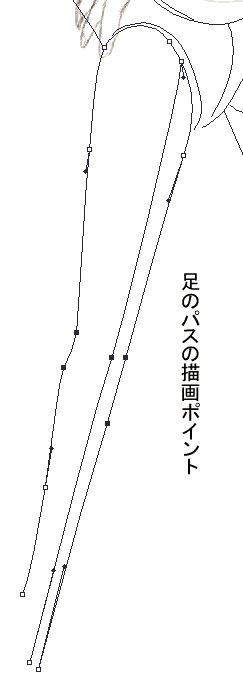
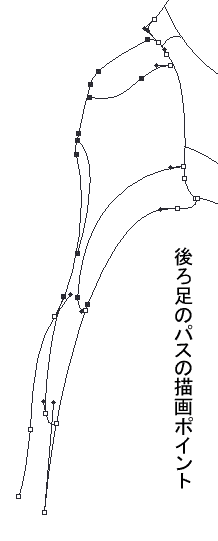
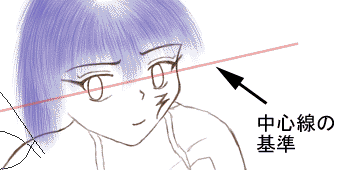
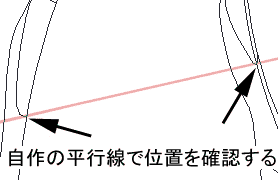
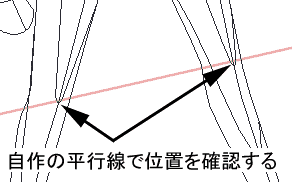
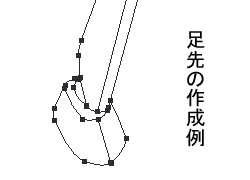
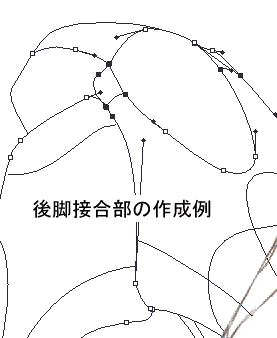
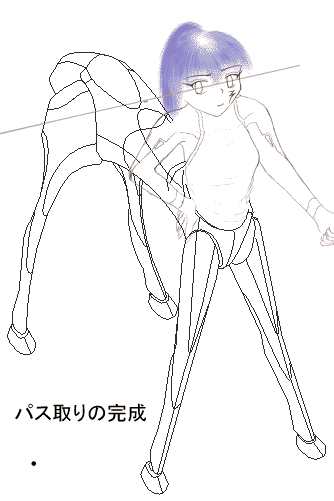
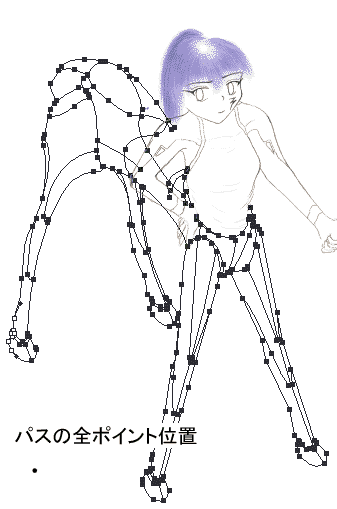
1:現在の画像の確認 さて、順番どおりに章を重ねて読んでくれている方は、第四章でパスの事ばかり記載していて、絵から離れていましたので、現在のイラストにおけるレイヤー構成が分からなくなっているかもしれません。 ということで、一応現在のレイヤーの構成を記載しておきます。 全てのレイヤーは「通常」で合成されています。 現在のところPhotoshopで描いている部分は「原画ライン」のみで、その他の部分に関してはPainterで描いてあります。  図1:現時点でのレイヤー数 2:パスで基礎を描画する 原画のラインはフリーハンドで描かれてますから、そのまま忠実に再現していくと綺麗にパスのラインを取れないことがあるので(少なくとも私の場合は)、ここで、全体の基礎ラインを取れるように調整を行います。  図2:目線を中心にラインを取る これはもともと私のクセでしてしょうがないのですが、キャラクタが中心から若干左に寄る傾向があります。 しかも描き終わって冷静に見てみるまで気づかないからタチが悪いです。 というわけで、描く前に目の平行線を元にして全体のバランスを確認してみます。 ・・・やっぱり左に傾いてますね。 原画をバシっと上図に描ける自信があれば必要のない作業だと思うので、飛ばしてしまっても全然問題ないでしょう。 ただ、ここで規定した平行線などのラインは後の作業で頻繁に用いる物になりますので、しっかりと決めておきたい部分でもあります。 このラインを元にして、キャラクタの足や体の位置の基礎を規定します。  図3:足と体の位置の規定を行う あくまで暫定的な位置ですが、パソコン上で一応定めた水平と垂直から、キャラクターの体のパーツを大まかに規定します。 大体この辺の位置に来るかなというものですが、あえてこれを取るときに原画を表示しないこともままあります。 最も、原画を信頼しているか絶対的な自信を下絵に持っているのであれば問題は無いのですが、私の場合はそういったことも無いので。 「図3」で示した画像は、そうやって示した暫定的なキャラクターの脚部と体の部分を書き入れたものです。   図4:規定したラインを元にして大まかなパスのラインを作成する さて、「図3」で示したガイドラインと原画のラインを参考にしつつ、パスで大まかなラインを取っていきます。 いかに原画に忠実には描かないと入っても、デザインやラインの原案が原画にはこめられてますから無碍にはできないですから、とりあえず「図3」で規定したラインとそぐっている部分からパスを作成していきます。 この場合ですと後ろ足より前足のほうが原画のラインに忠実ですから、こちらから描いていきましょう。 実際問題、どこを基準にパスを取り始めるかというのは結構問題になったりします。 各自の好きなポイントからはじめても問題は無いとは思いますが、一応私は向かって左側のパーツからパスに変換していくことにしています。 一応、私右利きですから、左から描いていったほうが、描いている最中に手で原画を隠してしまうことの内容にという崇高な理由があるのですが、良く考えたら画面上ではタブレットのカーソルしかないわけで、全然関係ないですね、こんなことは。 なれている方法で描きやすいところからはじめて問題ないと思います。  図5:パスのポイント位置 さて、全体のパスを大まかに取った状態が「図4」「図5」になります。 「図5」では、作成したポイントを表示しているだけなので基本的には同じと考えてもらってかまいません。 「図3」で規定したラインですが、なぜかパスで線をとると再びずれていたりしますが、これも私ではよくあることです。 というか、「図3」で作成した規定ラインって全然役に立ってないじゃないかと思いになるかもしれませんが、この規定ラインはキャラクターの形状と間接を示すときのガイドでしかないので、気にしないようにしましょう(笑)。   図5−b:パーツ毎のパスのポイント位置の例 基本的にパーツはクローズパスにすることを目標にしていますが、すべてのポイントをクローズすることは物理的に不可能です。 オープンパスはその両端を結ぶことによっていつでもクローズパスにすることができますから、とりあえずは描きやすいパーツをばらばらにパスに変換していくというのも手法のひとつではあります。 「図5−b」左は前足左側の部分を拡大したパスのパーツですが、右側面から左側面までのパス、中心線のパスの2つに分けられることがおわかりになると思います。 実際には左側面をパス変換した後、右側面を変換、それぞれのパスを第一間接の頂点で結んだというのがここでのパスの描画手順です。 「図5−b」右は、後ろ足左側の拡大ですが、後ろ足は前足よりデザインが複雑ですから、個々の頂点にあたる部分を考えつつ、これも左側面から仕上げて右側面を作成しています。 後ろ足は胴体との間接部分が広く、また前足ほどフレキシブルな動きをしないため、第一間接のラインは1本のパスの線で仕上げています。第一間接との接合ラインは胴体側で描いているので、ここでは左側面、右側面はそれぞれ独立したパスを形成していることにお気づきでしょうか。    図6:ラインの調整 さて、各足の基礎的なパスを形成したら、次はこのキャラクタ独特の装飾線もこの時点でパスで描いてしまいます。薄い青と青のツートンカラーですから、その境界線をあらかじめパスで描いてしまおうというわけです。 もうお分かりでしょうが、私の原画は殆ど当てになりませんので、平行線はすでに描かれている部分、「目」を中心に作成します。 描いた中心線をキャラクターの各部位へ移動させ、それを基準にして、両方の足の装飾やその他、ラインの調整を行います。 厳密に描くことに越したことはありませんが、別に1ドットずれたからといって絵全体に多大な影響を与えるなんて事は無いですから、「それなりに注意して」という程度で問題ないのではないでしょうか。 むしろ、全体とのバランスを考えて位置を決めていくことの方が重要であり、ガイドラインはあくまでガイドラインと考えてください。    図7:詳細パーツを製作 詳細パーツは、下書きのラインではなく、パスのラインを見ながら調整していくので、このときにはすでに下書きは「不可視」にします。 パスは一度アンカーポイントを作成した後でも自由に位置変更や追加が可能(第4章)ですので、作成したパスの位置をずらしたり追加したりしながら形を整えます。基本的にこのキャラクターのパーツは左右対称ですから、手前側のデザインに合わせて奥側のパーツを調整するほうが作業しやすいでしょう。私はそうしていますし。 「図6」で作成した平行線を利用してパーツの調整をするという意味では、前項と同じですね。 「図6」の右上、前足のパスの間接ポイントは、直立不動ではなく若干足が右前方へ出ているということを見せるため、あえて噛み合わせをずらしてラインを2本作成しています。細かいかみ合わせの違いなんかを絵で表現していくと妙なリアリティが出てきて私としては好きですが、どんなもんでしょうね。 人間の足ですらまともに描けない私に馬の蹄など描けるはずも無く、というか下絵が全然当てにならなかったので、冊子を参考にしながら蹄はダイレクトにパスで描いています。それもあって「図5」までは足先が描かれていなかったわけですが。 一応地面との接地する唯一の部分ですから、しっかり描きこんでおきたいものです。   図8:完成したパスライン パスを描き終わった段階が「図8」になります。ラインしか描けていない状態ですが、なんともさまに見えてくるから不思議なものです。  図9:パスのポイント位置 「図9」は、「図8」で載せている完成したパスのラインのポイントをすべて表示させた状態です。最初からピシっと描ければもっとポイントは減らせるかもしれないのですが、実際は全体像を見ながらちょこちょこと作成していくわけですし、完成したパーツの形状の詳細を変えようとするとどうしてもポイントを追加せざるを得ないこともままあり、「第4章」で示した理想的なパスのポイント数に比べると多いようにも思いますがしかし、一応1カーブにつき1ポイントという原則は守って描いているつもりです。  図10:下絵との相違 なんだか原画と照らし合わせてみると全然違うように見えますが、いや実際全然違うんですが、これはキャラクターの前足と後ろ足のホイルベース(でいいんでしょうかね)を若干伸ばしたことに原因があります。足の角度や長さなどは一応原画やガイドラインに沿っているとは思うのですが・・・。 まぁただ、原画と実画が異なるのは私には良くあることでして、特に今回は講座用に作成していてかなり時間をかけてますからいろいろ原画の粗も見えてくるんですよね。 どっちにしろ、ここ以降は原則的に原画は表示させませんからまぁ、気にすることでもないでしょう。そうゆうことにしておきます。 キャプチャした画像は Adobe Photoshop4.01 のものです |