04 各パーツごとに色分けする
|
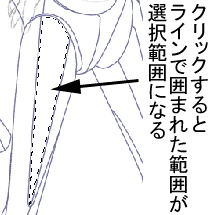
1:現在の画像の確認 パスから製作したラインは所詮線画ですから、このまま使用することは出来ません。 この手法(詳細)に関してはもう少し効率的な方法があるのではないかと日々思いつつも、探究心旺盛で何もしてませんから(笑)、総初期から殆ど塗り方は変わっていなかったりします。 まぁ、ツールの利用方法程度で考えて置いてください。  図1:自動選択ツールを用いる 線画の内側のパーツを塗りつぶすには、線画に囲まれた形状を選択範囲として指定する必要があります。 自動選択ツール「  」は、クリックした場所のカラーの近似値を選択範囲とするツールです。近似値ですが、周りを別のカラー(近似値から離れている色)で囲まれている場合は、(詳細)その範囲から漏れることはありませんから、線画の中だけが選択範囲として指定されることになります。 」は、クリックした場所のカラーの近似値を選択範囲とするツールです。近似値ですが、周りを別のカラー(近似値から離れている色)で囲まれている場合は、(詳細)その範囲から漏れることはありませんから、線画の中だけが選択範囲として指定されることになります。
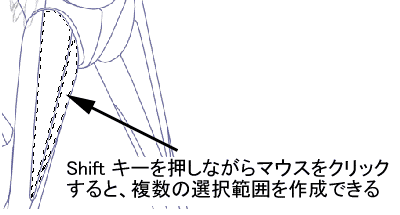
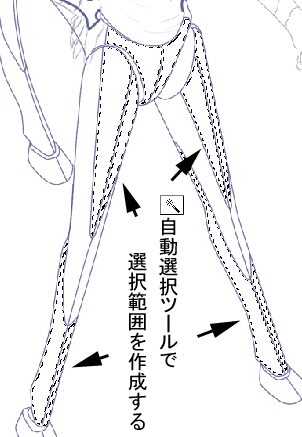
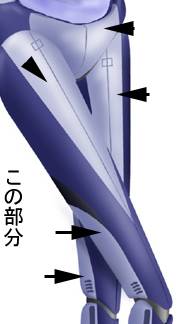
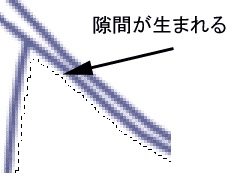
 図2:複数の選択範囲を作成する場合には 通常、マウスクリックを行うと、シングルでの選択範囲しか作成できませんが、[ Shift ]キーを押しながらマウスで新しい選択範囲にしたい場所をクリックすると、複数のパーツを選択範囲として指定することが出来ます。   図3:作成した複合型選択範囲 キャラクターのデザインにあわせて、フロントの淡色部を選択範囲に指定します。  図4:選択範囲とラインとの隙間 ブラシツール「  」を用いてラインを描画しているので(詳細)作成された線画はディザリング処理のされた線になります。境界線を上手い具合にボカシしているので非常に綺麗なラインを描けるのですが、自動選択ツール「 」を用いてラインを描画しているので(詳細)作成された線画はディザリング処理のされた線になります。境界線を上手い具合にボカシしているので非常に綺麗なラインを描けるのですが、自動選択ツール「 」が近似値を取るという性能上の特性から、普通に選択範囲を作成すると、「図4」のようにラインと選択範囲の間に隙間が生じてしまいます。これは、隙間の部分が自動選択ツールの近似値で無いから生じる問題ですが、当然このまま選択範囲を塗りつぶすと線と中の塗りの間に白い隙間が生じてしまうので、選択範囲を拡張すると言う作業が必要になります。 」が近似値を取るという性能上の特性から、普通に選択範囲を作成すると、「図4」のようにラインと選択範囲の間に隙間が生じてしまいます。これは、隙間の部分が自動選択ツールの近似値で無いから生じる問題ですが、当然このまま選択範囲を塗りつぶすと線と中の塗りの間に白い隙間が生じてしまうので、選択範囲を拡張すると言う作業が必要になります。
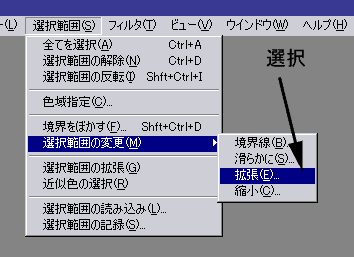
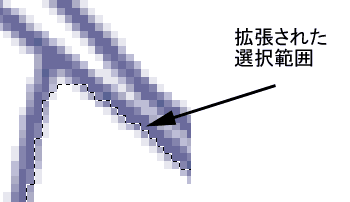
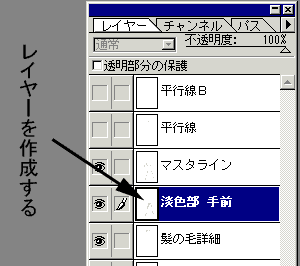
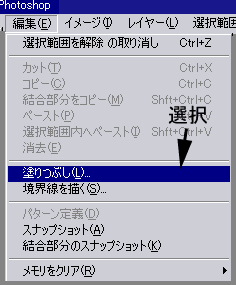
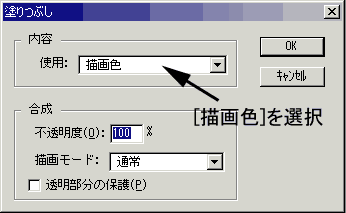
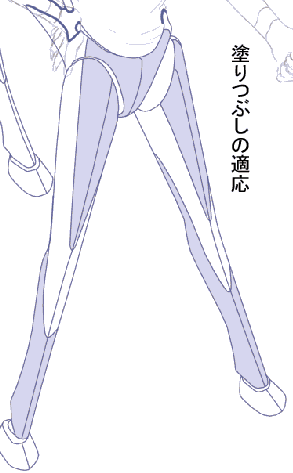
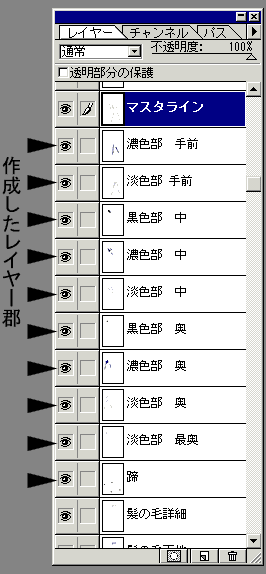
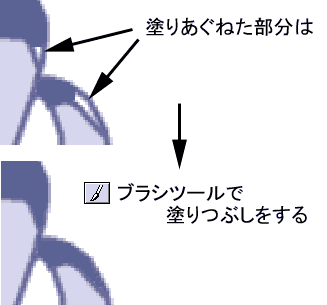
 図5:選択範囲を拡張する 選択範囲の拡張は、[ 選択範囲 ]メニューから[ 選択範囲の変更 ]をポイントし、[ 拡張 ]を選択することで行えます。 この機能は、作成した選択範囲の外周を広げる機能ですから、まさにうってつけですね。  図6:拡張する範囲を指定する 「図4」を見ると、ラインと選択範囲との間には2ピクセルくらいの隙間があるようなので、拡張する範囲に「2」を指定します。あまり大きな数値を入れてしまうと、ラインからはみ出てしまいますので、この辺はしっかりと規定しておきたいところです。  図7:拡張された選択範囲 [ 選択範囲の拡張 ]を適応すると、選択範囲が全体的に指定されたサイズ(今回は2ピクセル)に拡張され、隙間を埋めてくれていることが分かります。  図8:塗りつぶしようのレイヤーを作成する 塗りつぶしは、マスタラインではなく新規のレイヤーで行います。 そうしないと後々ラインを切抜きする時に不具合がでますので。 「図3」右のようなカラーリングにしますから、レイヤーの名前は「淡色部 手前」としておきましょうか。  図9:塗りつぶしようの色を作成する さて、新規作成したレイヤーに彩色を行うために、ツールボックスでカラーを指定します。(詳細)  図10:塗りつぶしを行う 「図9」で作成した色で選択範囲を塗りつぶします。 [ 編集 ]メニューから[ 塗りつぶし ]を選択することで作業が行えます。  図10−b:塗りつぶしの設定 「図9」で指定した色で塗りつぶしを行うので、使用する色は「描画色」を用います。不透明度は完全に塗りつぶしを行うので「100%」でよいでしょう。 描画モードも「通常」のままで行います。  図11:塗りつぶしの適応 塗りつぶしを選択範囲内で適応すると、「図11」のように彩色が完了します。マスタラインとは別のレイヤーで製作しているので、マスタラインには影響はありません。   図12:同様の手順で塗りつぶしを適応した後 同様にパーツを塗り訳していくと、「図12」の右のような状態になります。 パーツは黒、濃紺、淡色の3色が大まかな配色ではありますが、10枚ものレイヤーに分割しているのは、同一色で重なり合っているそれぞれのパーツが互いに干渉しあわないようにするためです。 例えば後ろ足は、脚と胴体と尾の出ている部分の3つのパーツが重なり合って構成されていますが、一つのレイヤーで製作すると互いのラインを表現することが出来なくなるので、[〜部 中]、[〜部 奥]、[〜部 最奥]とレイヤーを分けているわけです。 ついでに言うと重なり方によってレイヤーの順序も、フロントから奥に向かっての順番で行うと、互いのパーツが綺麗に重なり合わせられます。  図13:詳細を塗りつぶしていく 例えば「図13」にあるように、3つのレイヤーが重なっている部分においては、手前に来るレイヤーを順序の上のほうへ持っていくことで、後ろのパーツが実際にレイヤーの後ろに隠れると言う形になりますね。  図14:詳細を塗りつぶしていく 「図5」で拡張した選択範囲ですが、角度が鋭角になっている部分などはそれでも完全に塗れていない「塗りあぐれ」の部分が発生します。 こういったところはもう、手作業でボチボチと埋めていくしかないのが、なんともいいかげんといえばいいかげんな作法なんですけどね。   図15:補正完了時 (右) 実際にこれまでの手段を用いると、「図15」右のようなカラーリングになります。 キャプチャした画像は Adobe Photoshop4.01 のものです |