03 パスを画面上でピクセル情報に変換する
1:現在の画像の確認 さて、前ページでキャラクターの基本的なパスが完成したわけですが、現在のままだとパスはベクトル情報でしかないので、当然画像として定着していませんし、印刷してもラインは表示されません。 ここでは、ベクトル情報のパスのラインを、実際のピクセルに置き換える作業を中心に話を進めます。 使うツールはブラシツール「  」ですが、実際の描画はパスからの変換に関しては自動でやってくれますから、ここではあまり深く考えることは無いでしょう。 」ですが、実際の描画はパスからの変換に関しては自動でやってくれますから、ここではあまり深く考えることは無いでしょう。
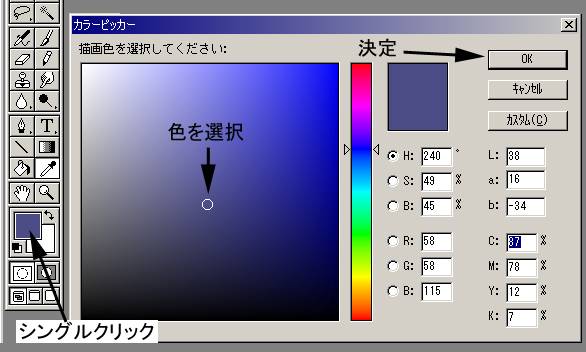
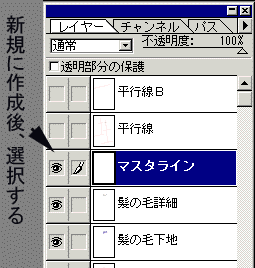
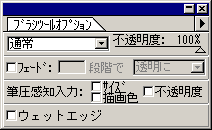
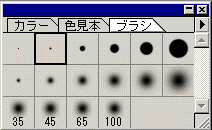
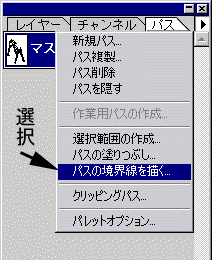
 図1:ラインの色を規定する まず、塗りを行うためのラインのベースカラーを規定します。 この色は後々変わっていきますので今ここでは暫定的に決めた色でかまいません。 一応キャラクターのイメージにちょっとでも近いように、パスのラインは青黒っぽい色を使ってみることにします。 ツールバーの下にあるカラーパレットをシングルクリックすると、「カラービッカー」というウィンドウが表示されます(「図1」)。 ここで任意の色相と色濃度をマウスで規定し、[OK]をクリックします。 マウスではなく RGBやHSBなどの数値情報をキーボードから入力しても色は再現できますが、普段はマウスで探したほうが、リアルタイムに色を作れる分有利でしょう。 [OK]をクリックすると、カラーパレットの色に反映され、実際にキャンパス上に描くことができるようになります。  図2:レイヤーを作成 色の規定が完了したら次は、パスをピクセル情報に展開するためのスペースとして新しいレイヤーを作成します。   図3:ブラシツールの設定 ついでにブラシツール「  」の設定も確認しておきましょう。 筆圧感知機能はタブレットの機能ですので、この関連のチェックボックスはすべてOFFにしておいてください。 描画モードは「通常」にすればキャンパス上に純粋にパーツを描けますのでこのままで大丈夫ですし、不透明度も100%のままでよいでしょう。 」の設定も確認しておきましょう。 筆圧感知機能はタブレットの機能ですので、この関連のチェックボックスはすべてOFFにしておいてください。 描画モードは「通常」にすればキャンパス上に純粋にパーツを描けますのでこのままで大丈夫ですし、不透明度も100%のままでよいでしょう。「図3」の右側、ブラシのサイズは左から2番目の最上段のサイズを選択します。3ピクセル/径 だったと思いますが、大体これくらいが適切な大きさでしょう。 これ以上太くなると、せっかくパスで細かく描いた部分が全部つぶれてしまいますし、1ピクセル/径(一番左上)ではラインが細すぎます。  図4:「パス」タブの中から選択 さて、ここまででパスを展開するための準備がすべて整いました。 ツールパレットが「  」になっていること、展開を行うためのレイヤー「マスタライン」がアクティブになっていることを確認して、パスの展開を行います。 」になっていること、展開を行うためのレイヤー「マスタライン」がアクティブになっていることを確認して、パスの展開を行います。まず、パスのタブをクリックして、Photoshopのパス画面を表示させます。 パスウィンドウ右端にあるオプションキー「  」をシングルクリックして、[パスの境界線を描く]を選択します。 」をシングルクリックして、[パスの境界線を描く]を選択します。
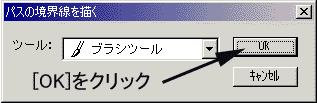
 図5:「パスの境界線を描く」設定画面 [パスの境界線を描く]を選択すると設定ウィンドウが開きます。ツールボックスでブラシツール「  」を選択していれば、「図5」のような表示になっているはずです。 ブラシサイズも指定しておりますから、そのまま[ OK ]をクリックします。 」を選択していれば、「図5」のような表示になっているはずです。 ブラシサイズも指定しておりますから、そのまま[ OK ]をクリックします。
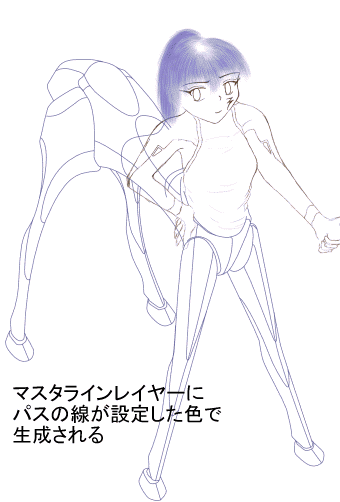
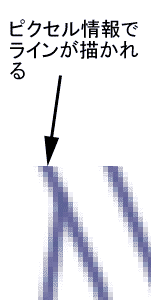
  図6:描画されたパス マスタラインレイヤー上にブラシツールを用いてペイントしたのが「図6」です。ピクセル情報ですから、拡大すればドットの粗が見えますし、消しゴムツール「  」を用いてラインを消すこともできます。 」を用いてラインを消すこともできます。
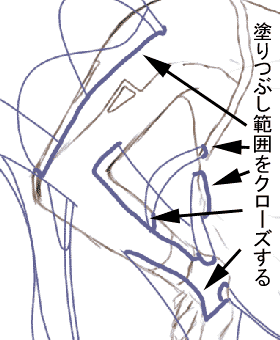
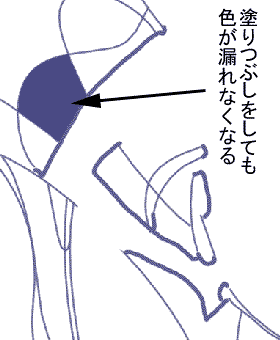
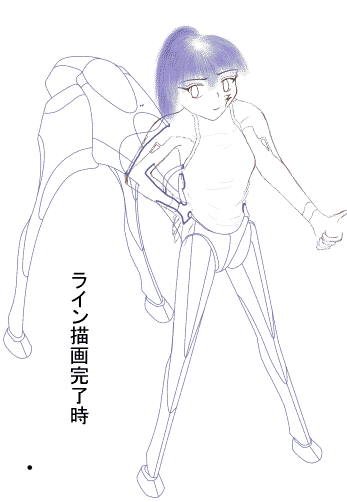
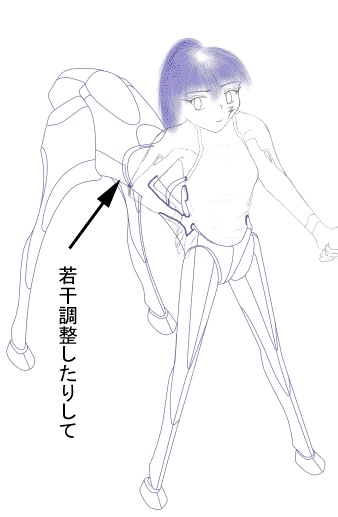
  図7:塗りつぶし範囲をクローズする パスのラインは体のパーツが存在することを前提として作成していますので、体に隠れている部分は作成していません。 このまま塗りつぶしや自動選択ツールなどの作業を行うと、クローズしていない部分から色が漏れてしまうので、ここではそれを防ぐためにブラシツール「  」でラインの隙間を補完します。 」でラインの隙間を補完します。基本的には体に隠れて見えない部分ですからまぁ、適当でよいでしょう。  図8:描画が完了した状態 ラインの描画が完了した状態が「図8」になります。  図9:細部を調整する ブラシツール「  」を使って、パーツの一部を修正しました。修正と言ってもたいした事はなく、消しゴムツール「 」を使って、パーツの一部を修正しました。修正と言ってもたいした事はなく、消しゴムツール「 」でラインを削除したり、ブラシツールでパーツをちょこちょこっと直した程度です。 」でラインを削除したり、ブラシツールでパーツをちょこちょこっと直した程度です。
キャプチャした画像は Adobe Photoshop4.01 のものです |