03 輪郭線の描画
|
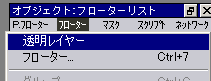
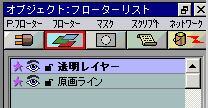
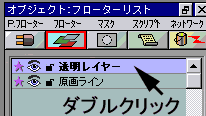
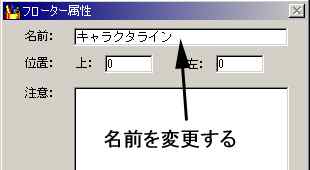
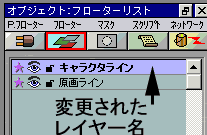
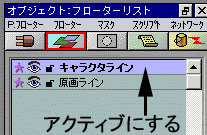
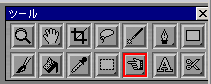
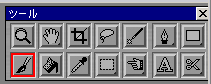
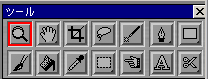
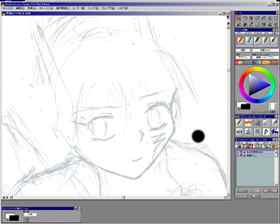
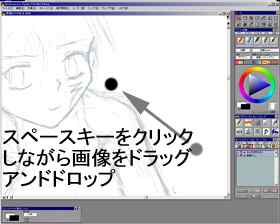
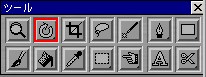
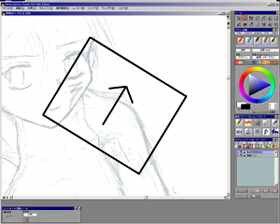
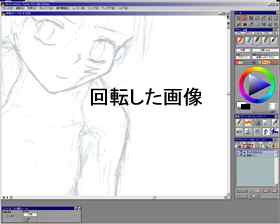
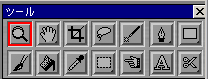
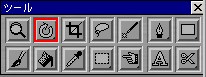
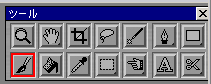
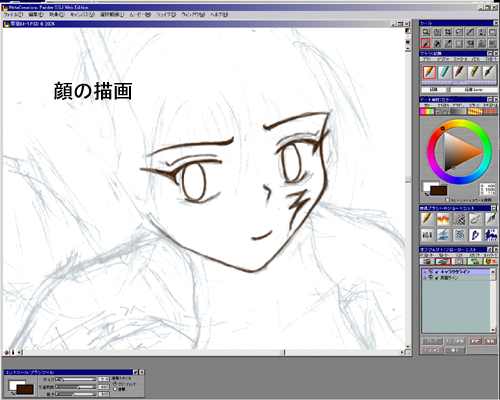
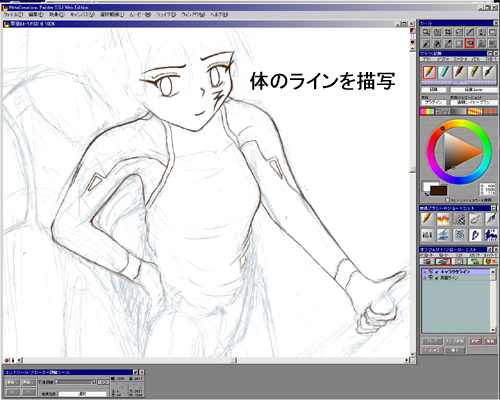
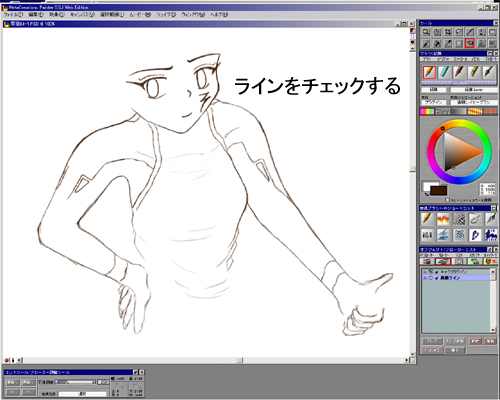
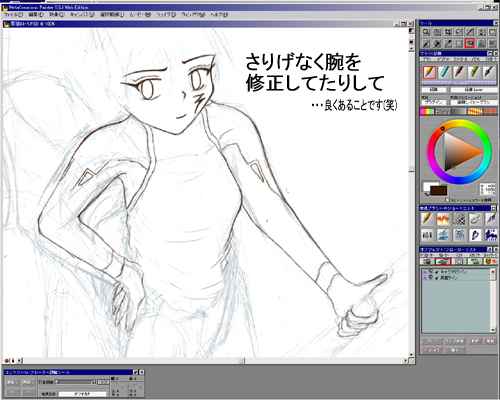
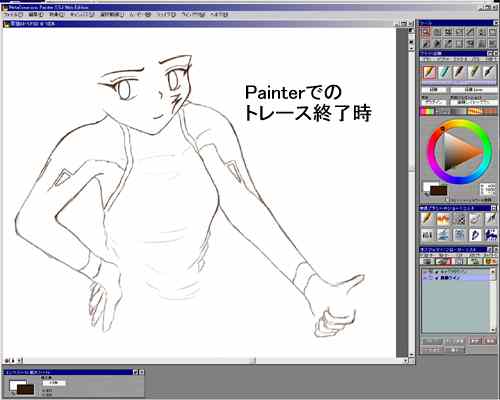
1:輪郭線作成用のレイヤーを用意する それでは、下絵をトレースするためのレイヤーを新規に用意してみます。   図1:透明レイヤーを作成する レイヤーはオブジェクトウィンドウから生成します。 オブジェクトウィンドウの[フローター]タグを選択し、[透明レイヤー]を選択してください。 すると、Photoshopレイヤー互換の「透明レイヤー」というレイヤーが作成されます。 Painterのレイヤーは、新規にどれだけ作成しても「透明レイヤー」という名前になります。 サムネイルが表示されないPainterで、レイヤー名が同じですと致命的ですので、作成したレイヤーはすぐに適切な名前に変更することをお勧めします。   図2:レイヤーの名前を変更する レイヤーの名前を変更して実行キーを入力してもPhotoshopのように決定とはみなされませんので、[ OK ]のスイッチをクリックして名前を決定してください。  図3:変更されたレイヤー名 2:トレースを行うための下準備 さて、作成したレイヤーに、原画を元にして輪郭線を描いていきます。 使用するツールは、バリアントの作成で前回作成した「鉛筆 Layer」を用います。 先ず、描画するために、「キャラクタライン」レイヤーをアクティブにします。 「キャラクタライン」レイヤーをシングルクリックして、青バックに変更してください。  図4:レイヤーをアクティブにする アクティブにしたレイヤーに実際にラインを描くには、ツールウィンドウのツールをブラシツールに変更する必要があります。 オブジェクトウィンドウを操作すると、ツールウィンドウは図5のフローター調整ツールが選択されています。  図5:オブジェクトを操作した直後のツールウィンドウ この状態ですと、ブラシを用いることが出来ないので、ツールウィンドウを操作して、「ブラシツール」に変更する必要があります。  図6:ツールを「ブラシツール」へ変更する ブラシツールをシングルクリックします ブラシは「鉛筆 Layer」バリアントを用いますので、ブラシウィンドウをチェックして、設定されていることを確認してください。 これで下準備は完了です。  図7:ブラシウィンドウを確認する 3:トレースするためのツールを理解する さて、実際にトレースを行いますが、作業は「拡大」「場面移動」「回転」の作業を繰り返して行います。 画像を拡大表示するには図8の拡大ツールを用いて行います。  図8:拡大ツール 拡大を行っていると、画像の局所しか表示できませんので、表示域をフレキシブルに移動させることが必須になります。 この辺はPainterでは考えてあり(というよりPhotoshopと同じですが)スペースキーをクリックしながら画像表示部をドラッグアンドドロップすることで行うことが出来ます。   図9:表示域の移動 同様に、画像の表示域を回転させることも可能です。 この画像回転はソフトウェアが擬似的に回転させているので、画像本体には変更を加えられていません。 キャンパスを回して原稿を描いているような感じです。    図9:表示域の回転 ( 画像を擬似的に回転した角度で表示する機能で、画像本体を回転させているわけではありません ) 「拡大」「回転」の機能は、ツールウィンドウで機能を変更して行わなければならないので、回転した後に描画する場合には、再びツールパレットで「ブラシツール」を選択し直ししなくてはなりません。   → →  図10:描画をするには必ず「ブラシツール」へ変更しなくてはならない 4:トレースを行う では、トレースを行いますが、作業そのものは単調なもので、「3」で説明したツールを駆使しながら描画していくことになります。      下書きのラインはあくまで下書きであって、トレースとはいってもそれを忠実に再現していくわけではありません。 これは後のメカラインを描画する場合にも言うことですが、あくまでトレース元の下書きは、参考程度と考えたほうが良いでしょう。 現に原画の表示、非表示を繰り返して描いていくと、結構原画の妙な部分(まぁ、これは単純に私の技術不足なんですが・・・)が出てきて、トレース時に修正したりしていますし・・・。 キャプチャした画像は Metacreation Painter5.5 Web Edition のものです |