02 読み込みと描画の下準備
|
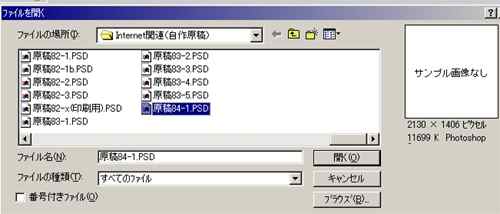
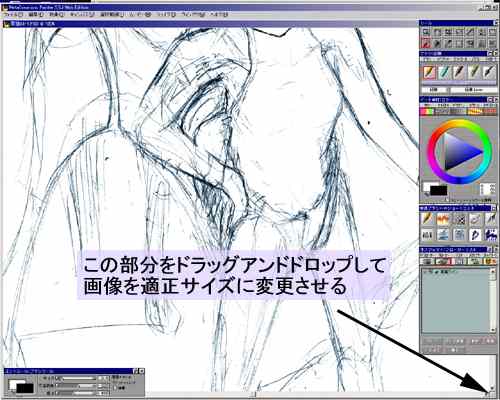
1:画像を読み込む これはどんなソフトでも殆ど同じ操作ですね。 このあたりはWindowsの恩恵です。 なんだかんだと文句をいわれるWindowsですが、こういった部分は正当に評価すべき・・・ですね。 さて、「No.2」で作成したPhotoshop画像を、Painterで読み込んで見ましょう。  図1:画像の読み込み 画像は、[ファイル]タグの[開く]を選択します。  図2:画像を読み込む Painterは標準で、自分が読み込むことのできるすべての画像を一覧で表示されます。Photoshopの画像形式であるPSDは、Painterでは互換ファイル名として取り扱うことが出来るので、作成したファイルはそのまま読み込み出来ます。 右のサムネイルにある「サンプル画像なし」は、Photoshopで描いたデータであるため、互換サンプル画像が無いことを意味しています。 Painterで作業を行えばサムネイルは作成されます。 作成したファイルを選択し、[ 開く ]をクリックしてください。  図3:読み込み直後の画像 Painterは画像を読み込むと、画面いっぱいに表示してしまいます。 ツールを表示している状態ですと、スクロールバーなどが操作できないので、読み込まれた画像の右下にある  の部分をドラッグアンドドロップして、適正なサイズに変更します。 の部分をドラッグアンドドロップして、適正なサイズに変更します。
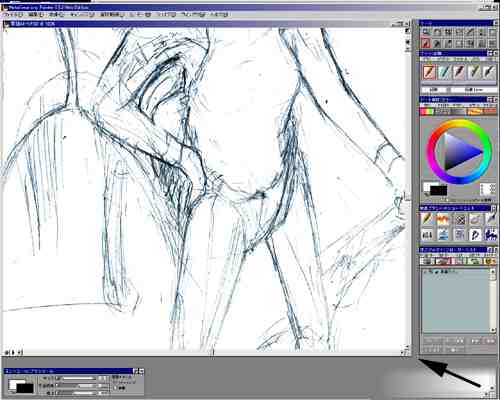
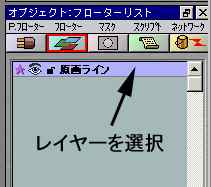
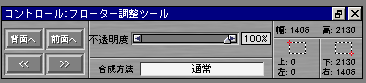
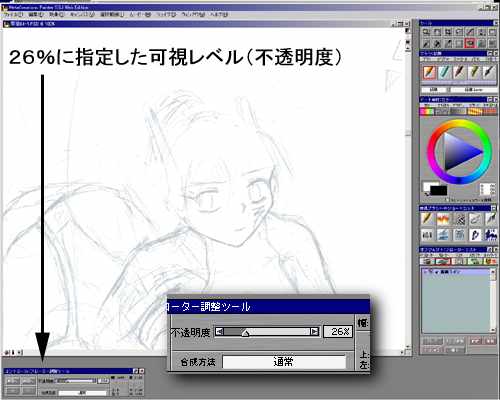
 図4:適正サイズに変更する 2:画像情報を確認 読み込まれた画像は、「No:02」の回で作成した画像ですので、すでに1枚レイヤーが作成されています。  図5:既に作成されているレイヤー 今回は特にこれ以外では確認する情報はありません。 3:「原画ライン」レイヤーの不可視レベルを調整する カラーバランスは調整してありますが、色濃度は調整していないので、原画のラインがかなり我を主張しています。 流石にここまでラインが濃いと上からトレースするのが大変ですから、可視レベルを調整します。 補足:可視レベルとは、そのレイヤーがどれだけの割合で表示をするかということを意味しています。 可視レベルは通常では100%ですが、不可視領域のように完全に表示していない場合の可視レベルは0%になります。 ですから、可視レベルを20%に指定すると、100%に比べて最大の色濃度が1/5になるということを意味しています。 可視レベルを変更するには、まず、どのレイヤーを変更させるかを決定しないといけないので、「原画ライン」レイヤーをシングルクリックして、レイヤーをアクティブにします。  図6:レイヤーを選択する レイヤーを選択すると、コントロールウィンドウに、そのレイヤーの情報が表示されます。  図7:「原画ライン」のコントロール情報 可視レベルは、「不透明度」を調整することによって行えます。 ここでは26%程度まで可視レベルを落としてみましょう。  図8:レベル変更後 キャプチャした画像は Metacreation Painter5.5 Web Edition のものです |