02 直線をパスで描く(パスを描く基礎)
|
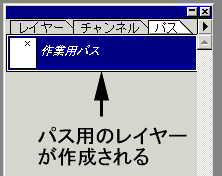
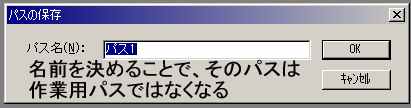
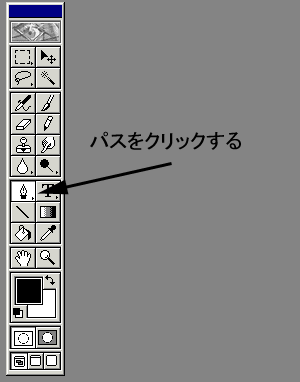
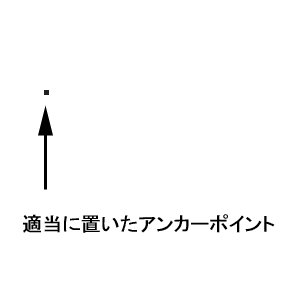
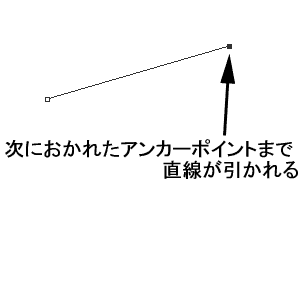
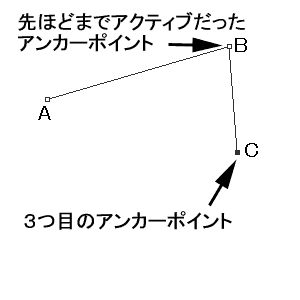
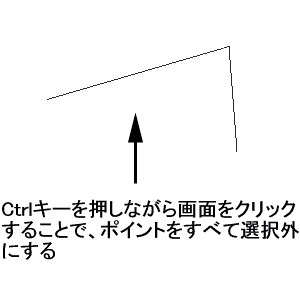
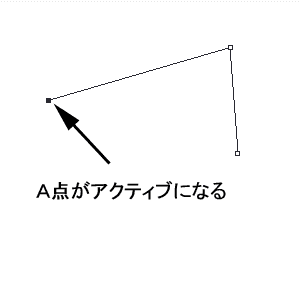
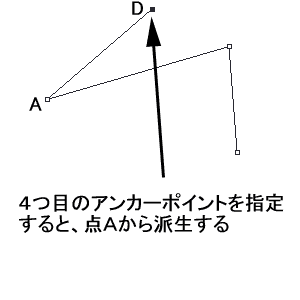
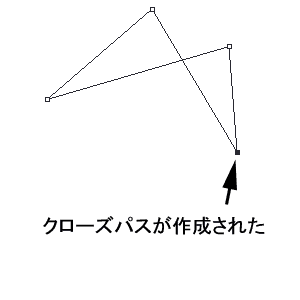
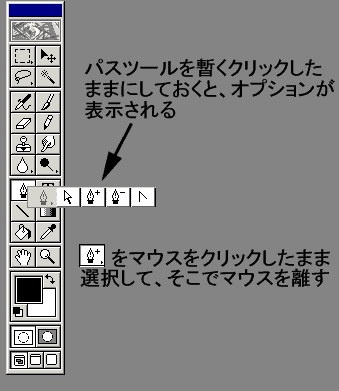
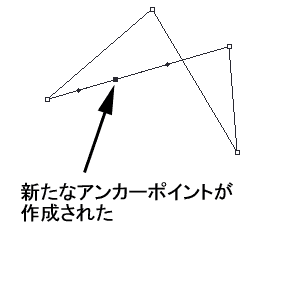
1:Photoshopのパスの使い方の基礎 パスの概略は前ページのようなものですが、これを直感で描いていこうということはかなり馴れが必要になります。 ただ、馴れは必要ですが、技術的に必要なものは何一つありません。 ひたすらアンカーポイントをポコポコ置いていけばよいわけですから。 ここでは、Photoshopで描くパスの基礎を書いていきたいと思います。 1−b:直線のパス 前ページで説明したパスはなだらかな曲線でしたが、パスには直線を描く機能もあります。 考えてもみれば当然のことですが、各アンカーポイントから伸びる方向ベクトル情報が0であれば、その点は位置ベクトルとしての情報のみを持っているただの点にすぎず、そこから次の点までは直線で結ばれることになるわけだからです。 1−c:パスの情報を確認する パスを用いてアンカーポイントを作成すると、「パス」ウィンドウに自動的に「作業用パス」と呼ばれるパス専用のレイヤーが発生します。 作業用パスは、保存することをあまり念頭においていないレイヤーで、あくまで一時的な保管庫のようなものです。 簡単なパスで線を描いた後、そのパスが必要なくなればよいのですが、長期保存するのには、このパスを保存用のパスとして残しておく必要があります。  図0:アンカーポイントを指定した直後 名前の入力の仕方は「レイヤー」の場合同様、「作業用パス」をダブルクリックして「パスの保存」ウィンドウを表示させます。 ここでパスの名前を任意のものに変えておけば、そのパスは、作業パスとは隔離されて保存されることになります。  図0ーb:アンカーポイントを指定した直後 2:アンカーポイントを打つ 先ずは、キャンパス上にアンカーポイントを置くことから始めましょう。  図1:各部の名称 画面上に適当な大きさのキャンパス(300*300pixelsくらいで十分です)を作成したら、先ずはツールバーの「パス  」をクリックしてください。 これでパスを描く準備は完了です。 」をクリックしてください。 これでパスを描く準備は完了です。では、キャンパス上に点を置いてみてください。 どの位置でも構いません。 適当に白いキャンパス上に場所を選んで、そこでシングルクリックしてもらえば、そこにアンカーポイントが打たれます。  図2:アンカーポイントを打つ 無事にアンカーポイントを打てたら、次もう一度、適当な場所を選んでアンカーポイントを作成してください。 すると、図3のように、先ほど打ったアンカーポイントと、今打ったアンカーポイントまでの間に直線が引かれるはずです。  図3:パスによる直線 このとき、「■」で表現されているポイントがアクティブ(選択中)なアンカーポイント、「□」で表現されているアンカーポイントがそれ以外のアンカーポイントになります。 つまり、第3個目のアンカーポイントを作成すると、現在■で表現されているアンカーポイントが始点となるラインを生成するわけです。  図4:3つ目のアンカーポイントを打つ 3:アクティブポイントの変更 例えば、図4において、最初に置かれたアンカーポイントAは、すでにアクティブなポイントではありません。 したがって、今4つ目のアンカーポイントを指定すると、そのラインは「C」点から派生することになります。 ですからA点からラインを伸ばすには、A点をアクティブポイントとする必要があります。  図5:アクティブポイントをリセットする 先ず、画面上の任意の位置で、「Ctrlキー」(MAC = Command+Option)を押しながらマウスをクリックして、すべてのポイントを選択外とします。 すると、今まで■や□で表現されていたアンカーポイントの情報が消え、そこにはラインだけが表示されるはずです。 尚、アクティブポイントが解除されたら、「Ctrlキー」(MAC = Command+Option)は離してください。 この状態にしてから、自分がアクティブにしたいアンカーポイント(図4におけるA点)をクリックします。  図6:A点をアクティブにする 尚、この際に線分の始点としてのアンカーポイントに指定できるのは、一連のパスラインの始点と終点だけで、それら以外の点(図4におけるB点)は、線分の始点にはなりません。これはパスの原理を考えれば当然のことで、ひとつの点からは2つの方向ベクトル成分しか存在しないため、3つ目の点の始点にはなり得ないわけです。 さて再び任意の点にアンカーポイントを作成してみましょう。図7のようになれば、アクティブポイントが無事変更されてAから派生したD点までの直線が引かれるはずです。  図7:4つ目のアンカーポイントを打つ 4:クローズパスを作成する クローズパスの作成は非常に簡単で、図7で作成したD点と図4のC点とを結びつければ良いわけです。 図7の状態で点Dがアクティブですから、そのまま、点Cの□部をクリックすると、その部分に新規のアンカーポイント(これはC点と同じ座標になります)が作成され、パスはクローズパスとなります。  図8:クローズパスの作成 5:アンカーポイントを追加する さて、クローズループになったパスですが、このパスにアンカーポイントを追加することも可能です。 アンカーポイントを追加するには、図9のように、パスのペン先を変更する必要があります。  図9:ペン先を変更する  は、既存のパスP−Qの中間地点に、Rという新たなアンカーポイントを作成する機能です。 図8で作成されたパスラインの任意の線分上へマウスをポイントし、新たなアンカーポイントを作成してみてください。 は、既存のパスP−Qの中間地点に、Rという新たなアンカーポイントを作成する機能です。 図8で作成されたパスラインの任意の線分上へマウスをポイントし、新たなアンカーポイントを作成してみてください。
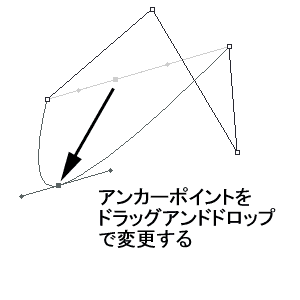
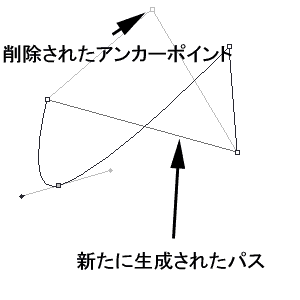
 図10:アンカーポイントの追加 6:アンカーポイントの位置を変更する 作成されたアンカーポイントからなるパス情報は、ピクセル情報で記録されているわけではありませんので、それぞれのアンカーポイントの位置はいつでも変更することが出来ます。 概略で点を打って、後はそれぞれのアンカーポイントの位置を変更していくことによって、すばやくパスを任意の形状に変更することが可能です。 先ず、「5」で ペン先が  になっていますので、これを になっていますので、これを へ変更します。 変更手順は図9と同じで、今度はマウスを へ変更します。 変更手順は図9と同じで、今度はマウスを へ持っていって離すだけです。 へ持っていって離すだけです。ペン先を変更したら、今度は「Ctrlキー」(MAC = Command+Option)を押しながら、マウスを移動させたいアンカーポイントまで移動させてクリック、そのままドラッグアンドドロップします。  図11:アンカーポイントの移動 7:アンカーポイントを削除する 作成したアンカーポイントは「5」のように追加することも可能ですし、逆に削除することも可能です。 図9で示した方法で、ペン先を  に変更し、削除したいアンカーポイントをクリックしてください。 すると、 X−Y−Z線分は、X−Z線分とした新たなパスを自動で生成します。 に変更し、削除したいアンカーポイントをクリックしてください。 すると、 X−Y−Z線分は、X−Z線分とした新たなパスを自動で生成します。
 図12:アンカーポイントの削除 尚、アンカーポイントの削除は、追加に比べて取り返しのつかない状況になる可能性が高いので、削除作業を行ったらすぐにペン先を  に戻しておくことをお勧めします。(標準のペン先で無いと、アンカーポイントを増やしていくことは出来ませんから) に戻しておくことをお勧めします。(標準のペン先で無いと、アンカーポイントを増やしていくことは出来ませんから)
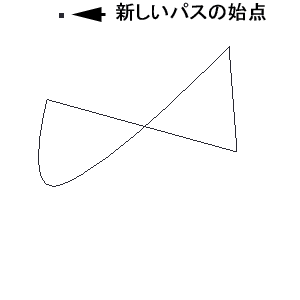
8:複数のパスのラインを作成する キャンパス上には、複数のオープンパス、クローズパスを混在させることが出来ます。 キャンパス上に存在するパスがすべてクローズパスであれば、  で任意のポイントを作成すれば自動的に新たなパスのアンカーポイントを作成できます。(クローズパスは、「5:アンカーポイントの追加」以外ではアンカーポイントの追加が出来ない為) また、オープンパスであっても、図5のように、ポイントをアクティブでなくした状態で、新たなアンカーポイントを作成すれば、そこに新しいパスの始点を作成できます。 で任意のポイントを作成すれば自動的に新たなパスのアンカーポイントを作成できます。(クローズパスは、「5:アンカーポイントの追加」以外ではアンカーポイントの追加が出来ない為) また、オープンパスであっても、図5のように、ポイントをアクティブでなくした状態で、新たなアンカーポイントを作成すれば、そこに新しいパスの始点を作成できます。
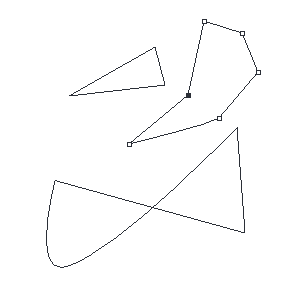
 図13:新たなパスの作成 あとは、これまでのパスと同様、事由にパスを追加していくことが可能になるはずです。  図14:複数のパスを混在させる パスのもつ固有機能の基礎的な概念はこんなところです。これらの機能を覚えて使用していけば、すぐにパスのラインを引くことが可能になります。 あとは数をこなしてなれることですね。 慣れてくると、追加、削除、移動などの操作は、頭でいちいち考えなくても、キーボードとマウスでちゃっちゃかと進めていけるようになる・・・筈です。 キャプチャした画像は Adobe Photoshop4.01 のものです |