03 ペイント系とドロー系
|
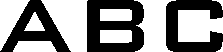
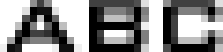
パソコンでCGを描くソフトは無数に存在しますが、その殆どはドロー系とペイント系に分けることができます。 ペイント系ソフトは、画像を製作する過程からピクセルと呼ばれる小さなドットを描いていくもので、ドロー系は、製作過程にベジェ曲線と呼ばれる計算式を用いて製作していきます。 巷のCGで、アナログチックなイラストをみかけたら、それはペイント系、デザイン系のカチっとしたイラストをみかけたら、それはドロー系のソフトで描かれていることが多いようです。 一般的に今回使用するPhotoshopはペイント系に属します。 ・・・ただ、Photoshopは面白いソフトで、ペイント系でありながらも、ドロー系にあるベジェ曲線を扱える機能を持っています。 パスと呼ばれる機能がそれですが、お絵描き講座系のサイトを回ってみても、パスを使ってなにかするということを詳細に書いているサイトは少ないようです。 ペイント系の良さとアナログ系の良さの双方を味わえる面白いソフト、Photoshop。 この講座では、パスによる描画を、ペイント系の描画と同様、重きをおいて説明していきたいと思います。 ペイントとドローの違いとその利点 上でも述べたとおり、ペイント系とドロー系のソフトウェアはその毛色がまったく異なります。 まぁもっとも、あくまで完成系の作品はJPEGやGIFといったペイント形式で出力されるので、大きなスパンで考えればどちらもペイント系であるともいえるのですが。 ペイント系のソフトの利点は、好きなように好きな色を配置できるというところにあります。 描いている段階からピクセル情報で作成しているので当然なのですが、ですからタブレットなどの筆圧感知機能をもった装置を使って線を描くと、あたかも手で紙に描いたかのような作品を描くことが可能になるわけです。 これに対してドロー系のソフトは、絵のすべてをベクトルラインによって描かれています。 ベクトルラインの何たるかは、パスの説明の時に詳細を書きますのでここでは割愛しますが、つまりすべて数式で描かれているため、ペイント系のソフトのように、手書きのニュアンスを出すのは苦手になります。 ただ、すべてのラインを数式で表現しているということは、拡大縮小に対して強いという利点があります。    図1:ドロー系の利点 図1は、ドロー系のソフトの利点を分かりやすく表現したものです。 今WindowsやMacで標準になっている TrueTypeFontと呼ばれるベクトルフォントを用いて描いたものですが、右は、上段の小さなフォントをそのまま拡大した場合、左はTrueTypeFontのベクトルラインを用いて再描画したものです。 違いは一目瞭然ですよね。 左側は、フォントの持っているベクトルデータを用いて描いた為、どれだけ拡大してもフォントは綺麗なままです。 実際、CGに関してここまで拡大をする場面が出ることはまずないでしょうが、少しでもベクトルラインについて理解してもらえれば幸いです。  図2:機能の使い分け ベクトルラインは手書きの表現が苦手ですが、逆に整った線を描くのは非常に得意です。 ピクセル系で筆圧感知機能を切っても、どうしても手ぶれ等で綺麗な曲線を描くのは難しいですが、ベクトルラインは始点と終点までの位置や角度などの数式ですから、その点断然有利です。 なんだかベクトルラインの利点ばっかり書いてますが、ようは適材適所、それぞれの得意分野を活かして描いていけば良いのです。 たとえば私の場合は、メカニカルなラインを描く時にはベクトルラインを、人体みたいなアナログタッチを出したいところではペイント系のラインを用いています(図2)。 別にこれにとらわれることは無いですが、ひとつの方向性として、こういった感じで見るのも良いかもしれません。 (少なくともここではベクトルラインの描き方はメカの部分で説明しています) |